1.支付宝方式:支付宝方式:点击支付宝支付, 调用后台接口(携带订单号),后台返回一个form表单(HTML字符串结构), 提交form就可以调用支付宝支付
代码:// alipayWap: 后台接口返回的form 片段<div v-html="alipayWap" ref="alipayWap"></div>methods: { toAlipay () { this.$axios.get('xxx').then (res = > { this.alipayWap = res; // 等待dom更新, 等页面中有这个form表单了 this.$nextTick(() => { this.$refs.alipayWap.children[0].submit() }) }) }}
2.微信支付大部分工作量是后端的事情,订单的生成由后端去和腾讯对接的,前端只需要负责将后端返回来的支付二维码(由后端生成的,有些情况也可以前端去对接订单生成之后由前端自己生成二维码,这种情况比较少)展示在终端供用户扫码即可 需要自己根据后台返回的url生成二维码页面,如图所示 
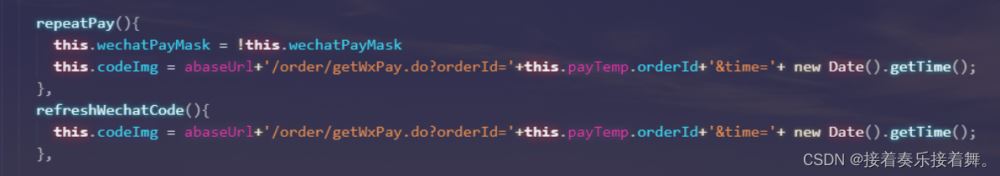
二维码展示代码:
请求后端的支付二维码接口
最后,扫码支付后,即可完成。 到此这篇关于vue项目支付功能的文章就介绍到这了,更多相关vue支付功能内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
微信小程序中wxs文件的一些妙用分享
JavaScript的Set数据结构详解 |

