利用Vue里面的provide+inject组合
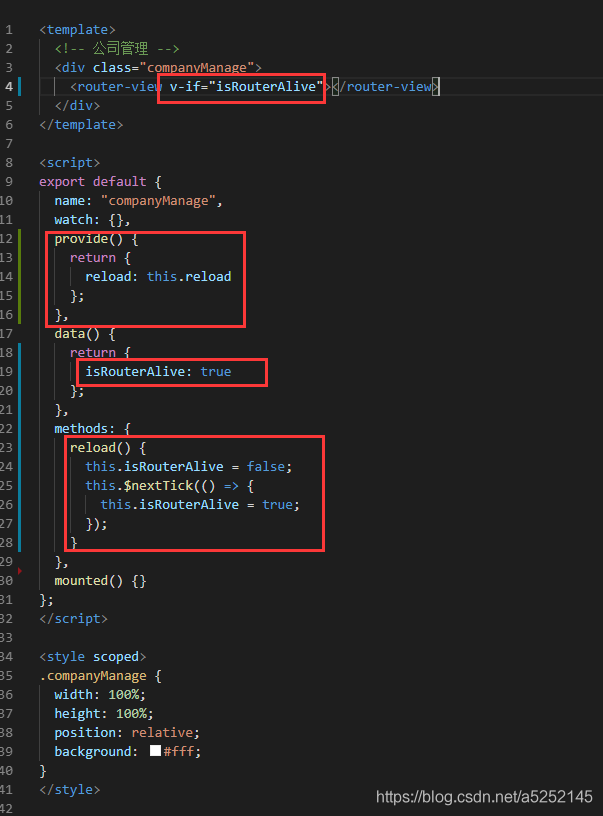
首先需要修改App.vue。 <template> <!-- 公司管理 --> <div class="companyManage"> <router-view v-if="isRouterAlive"></router-view> </div></template><script>export default { name: "companyManage", watch: {}, provide() { return { reload:this.reload } }, data() { return { isRouterAlive:true }; }, methods: { reload() { this.isRouterAlive = false; this.$nextTick( () => { this.isRouterAlive = true; }) } }, mounted() {}};</script><style scoped>.companyManage { width: 100%; height: 100%; position: relative; background: #fff;}</style>
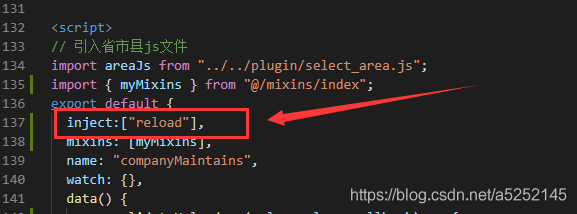
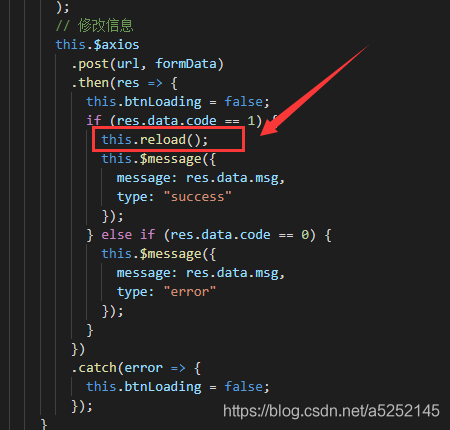
2. 到需要刷新的页面进行引用,使用inject导入引用reload,然后直接调用即可。

inject:["reload"],this.reload(); 
到此这篇关于Vue实现页面的局部刷新(router-view页面刷新)的文章就介绍到这了,更多相关Vue 页面局部刷新内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
JS截取字符串的三种方法详解
vue |

