| 
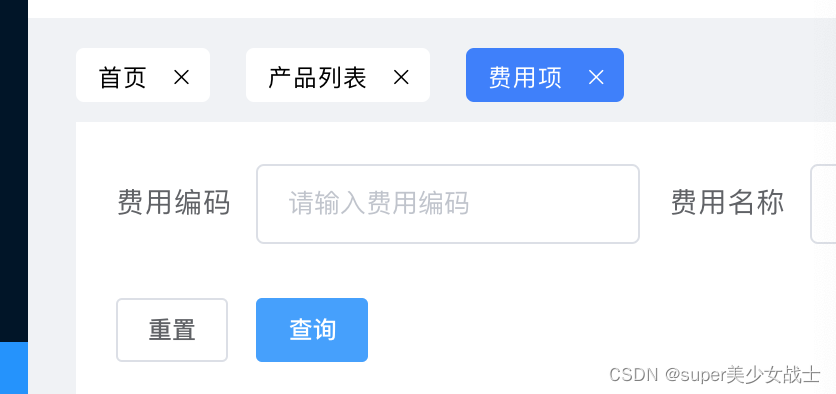
这种tag如何写?思路总结下:
1. 页面渲染1页面显示由数组循环得出,数组可存储在store里
(1)存储前判断是否有重复的数据,重复的话,先删除再添加。
(2)没有重复直接push addTag: (state, tag) => { const { fullPath, path, meta, query } = tag if (tag.path === '/login') { return false } const findIndex = state.tags.findIndex(item => item.path === tag.path) console.log(findIndex) if (findIndex >= 0) { state.tags.splice(findIndex, 1, { fullPath, path, meta, query }) } else { state.tags.push({ fullPath, path, meta, query }) } },2何时触发这个添加路由方法,监听路由进入的时候,调此方法将当前this实例上的route对象携带过去。 computed: {currentRoute() { return this.$route },}, watch: { $route: { handler(val) { if (val.name) { this.addTags() } }, // 深度观察监听 deep: true } }, methods:{ addTags() { //this.$store.dispatch 先提交给action,由他异步处理处罚mutation里面的方法,改变state里面的tags值 this.$store.dispatch('user/addTag', this.currentRoute) },}此时,tags数组里面已经有值,由于默认是白色,所以页面上看不出,接下来就是给选中的标签高亮。
1element 有个参数可以设定,可以查文档。
2选中的tag值是否等于当前路由进入的页面一致,一致则为true。 <span v-for="(tag, index) in tags" :key="index" class="tag-span"> <el-tag :closable="isCloseable" :effect="setTagColor(tag)" @close="closeTags(tag)" @click="toTagRoute(tag)" > {{ tag.meta.title }} </el-tag> </span> methods:{ setTagColor(tag) { return this.currentRoute.path === tag.path ? 'dark' : 'plain' }, }此时,tag的渲染和选中就完成了。
2. 来回切换tagmethods:{ toTagRoute(tag) { this.$router.push({ path: tag.fullPath || tag.path }) },}
3. 删除一个tag标签1由于是数组,你无法确定用户删除哪一个,所以需要遍历找出用户当前选中的tag。然后删除,同时更新store里的值。
2删除当前tag,高亮的标签是哪一个?这里是删除标签的前一个标签,也就是数组最后一个元素。 methods:{ closeTags(tag) { console.log(tag, 4444) this.$store.dispatch('user/delTag', tag) this.toLastTagRouter(this.$store.state.user.tags)//高亮删除标签的前一个tag }, toLastTagRouter(tags) { //注意此处传入tags是已删除后的,所以不能使用splice==》改变原数组;slice==》不改变原数组拿去数组最后一个元素 const latestView = tags.slice(-1)[0]//tags数组最后一个元素 console.log(latestView) if (latestView !== undefined && latestView.path !== undefined) { const { fullPath, meta, path, query } = latestView this.$router.push({ fullPath, meta, path, query }) } },}//action delTag({ commit }, tag) { commit('delTag', tag) },//mutationdelTag: (state, tag) => { //entries()对象变成一个可遍历的数组【0,{name:a,age:'20'}】 //这里使用forEach和map也可以 for (const [i, v] of state.tags.entries()) { if (v.path === tag.path) { state.tags.splice(i, 1) break } } },删除全部标签 methods:{ closeAllTags() { // 关闭所有 tag,仅剩余一个 this.$store.dispatch('user/delAllTags') const { fullPath, meta, path, query } = this.$store.state.user.tags[0] // 跳转剩余 tag 路由 this.$router.push({ fullPath, meta, path, query }) },}//actiondelAllTags({ commit }) { commit('delAllTags') },//mutation delAllTags: (state) => { state.tags.splice(1, state.tags.length) },到此这篇关于vue+element如何实现页面顶部tag的文章就介绍到这了,更多相关vue element页面顶部tag内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
vue中transition组件在项目中运用小结
uniapp |

