|
正常加载为了看的方便,index.js中的代码非常简单 console.log('index.js执行了')import { test } from './test.js'document.getElementById('btn-wrap').onclick = function () { test()}test.js
console.log('test.js执行了')export function test() { const value = 'hello world' console.log('test value: ', value)}在index.html中添加按钮 <button id='btn-wrap'>点击</button> 执行webpack命令: 
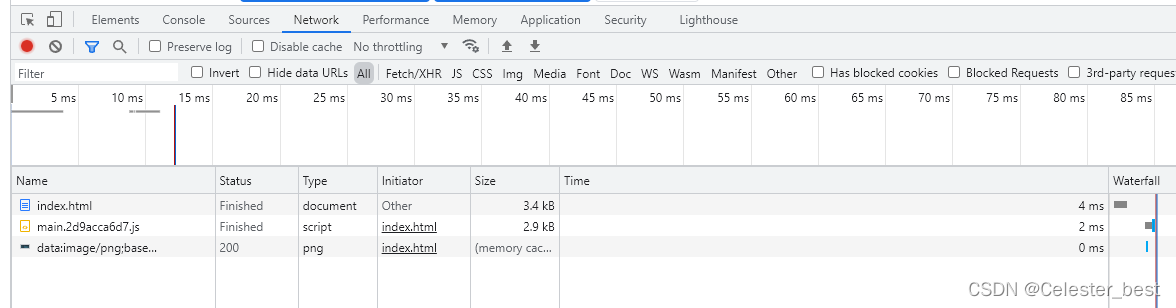
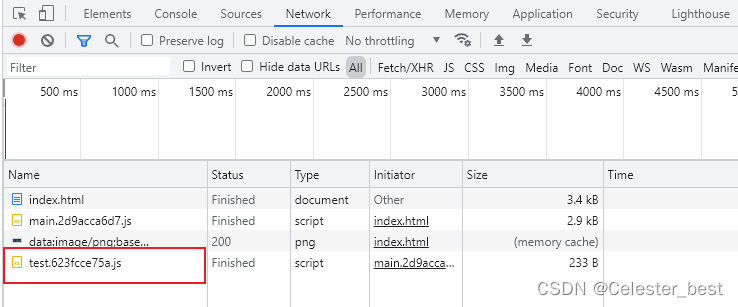
可以看到没有点击按钮时,test.js就已经加载了 。如果test.js比较大,加载比较耗性能。我们就希望能在需要使用的时候在加载
懒加载修改index.js中的代码 console.log('index.js执行了')// import { test } from './test.js'// document.getElementById('btn-wrap').onclick = function () {// test()// }document.getElementById('btn-wrap').onclick = function () { console.log('==== 点击按钮') import(/*webpackChunkName:'test' */"./test") .then(({test}) => { console.log('test加载成功') test() }) .catch(error => { console.log('test加载失败 error:', error) })}再次执行webpack命令,在浏览器中查看日志 点击按钮之前只加载了index.js 
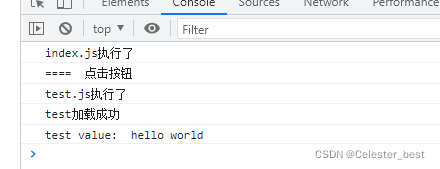
点击按钮: 
可以看到点击按钮之后test.js才执行。
预加载懒加载实现了js文件按需加载,在需要使用时才进行加载,但是如果js文件非常大加载速度比较慢,在使用时再加载就会使页面出现卡顿。为了优化这个问题,可以使用Prefetch先预加载。
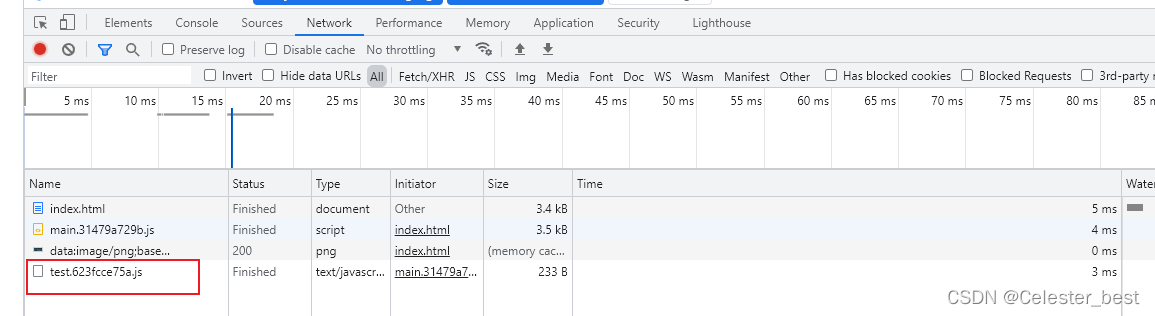
没有使用预加载点击按钮之前不会加载test.js文件 
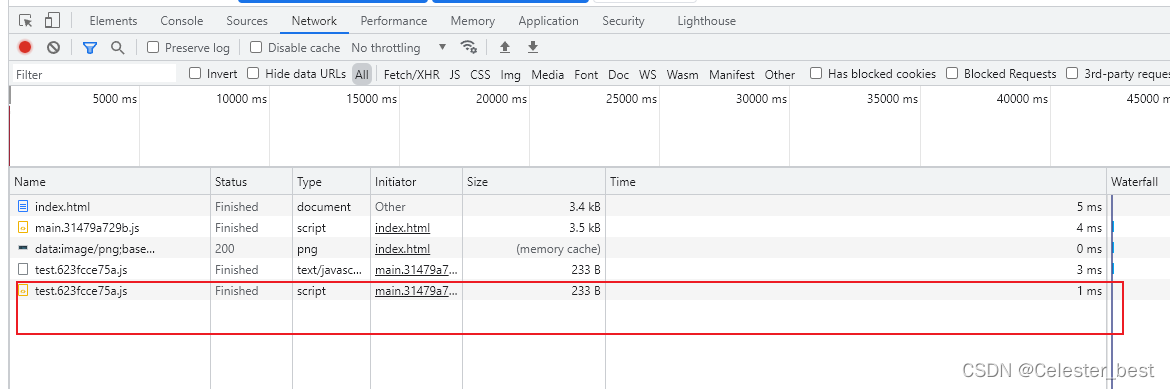
点击按钮之后才会去加载test.js文件 
使用预加载设置webpackPrefetch:true使用预加载 document.getElementById('btn-wrap').onclick = function () { console.log('==== 点击按钮') import(/*webpackChunkName:'test' ,webpackPrefetch:true*/"./test") .then(({test}) => { console.log('test加载成功') test() }) .catch(error => { console.log('test加载失败 error:', error) })}点击按钮之前就预加载了test.js文件: 
点击按钮: 
总结正常加载:很多资源并行加载,同一时间加载多个文件 懒加载:需要时才加载 预加载:等其他资源加载完毕,浏览器空闲了,再偷偷加载被设置为预加载的资源 本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注51zixue.net的更多内容!
下载地址:
详解vue3中的非父子组件传值
Json优缺点及使用介绍 |

