| 如何搭建一个vue3.0基础项目?
一、我们要确保vue/cli版本在4.5.0以上,才能更好的支持3.0//安装最新vue/cliyarn global add @vue/cli //或npm install -g @vue/cli 用vue -V查看安装的版本号检验是都成功安装。 
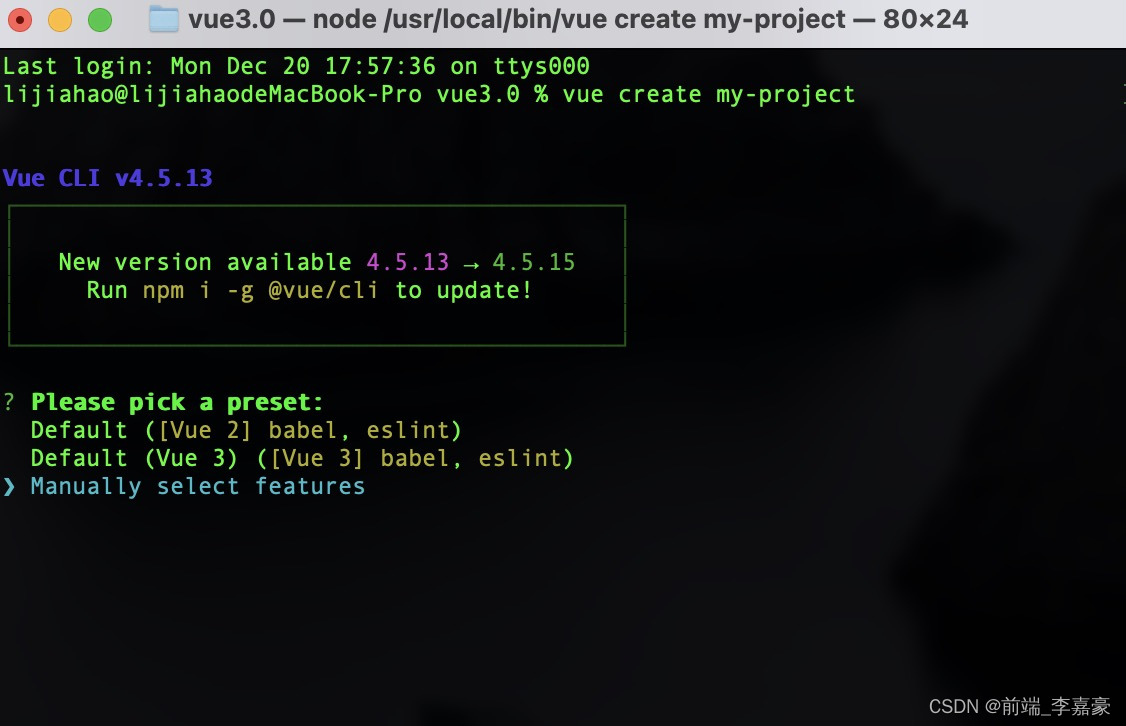
二、通过vue/cli3创建我们的第一个项目vue create my-project

? Please pick a preset: (Use arrow keys) default (babel, eslint) // 默认选项 Manually select features // 手动选择功能 很显然以上两个选择都是Default默认选项,第一步我们选择手动自定义选项 
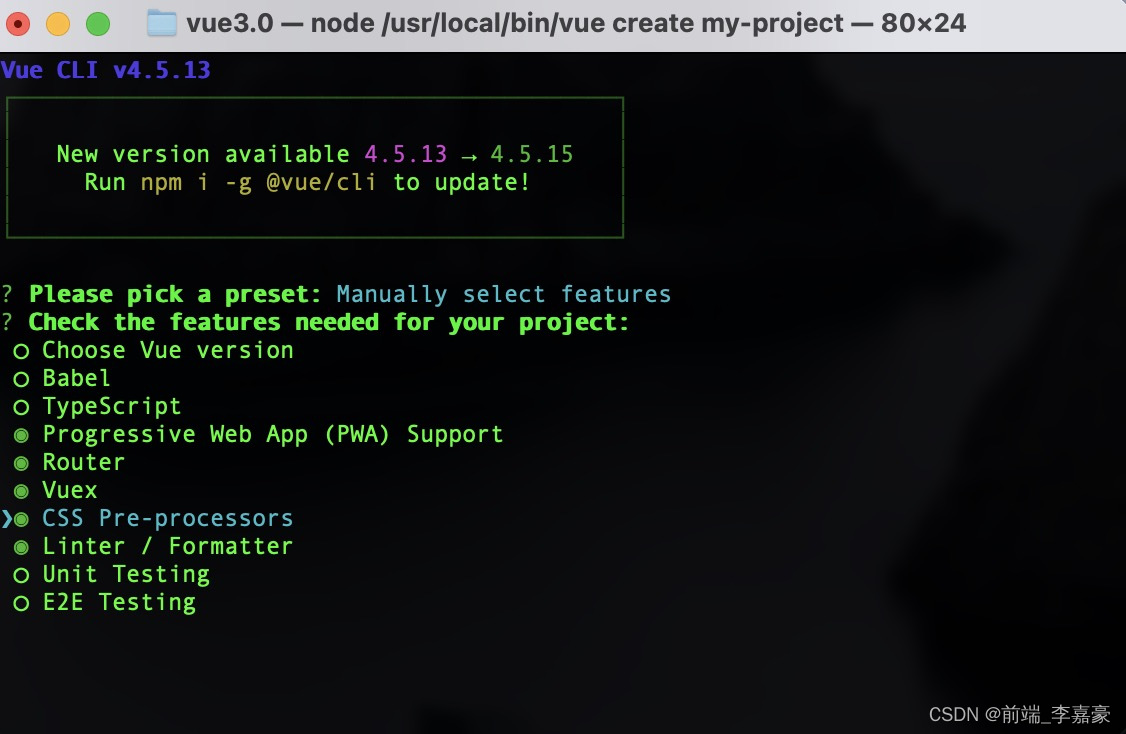
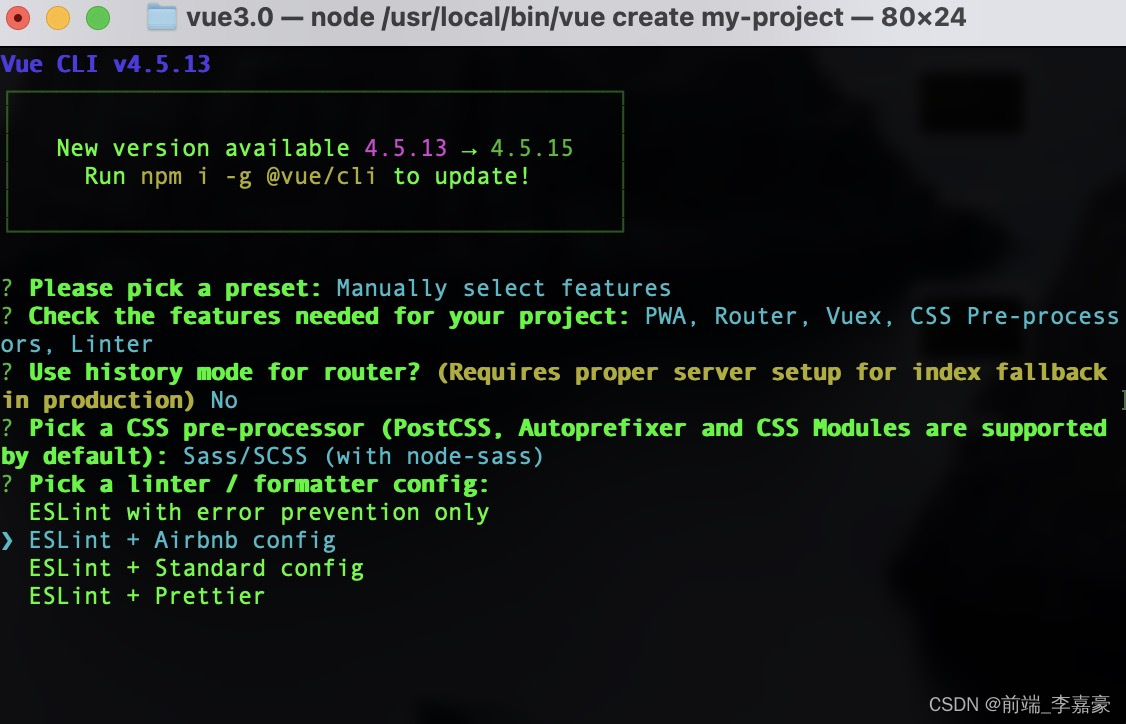
? Please pick a preset: Manually select features? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)>( ) Babel // 代码编译( ) TypeScript // ts( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序( ) Router // vue路由( ) Vuex // 状态管理模式( ) CSS Pre-processors // css预处理( ) Linter / Formatter // 代码风格、格式校验( ) Unit Testing // 单元测试( ) E2E Testing // 端对端测试 这一步我们根据我们的项目需要去选择我们需要的一些配置,a全选,空格单选,在我们需要的配置项敲空格即可,选完之后回车确认
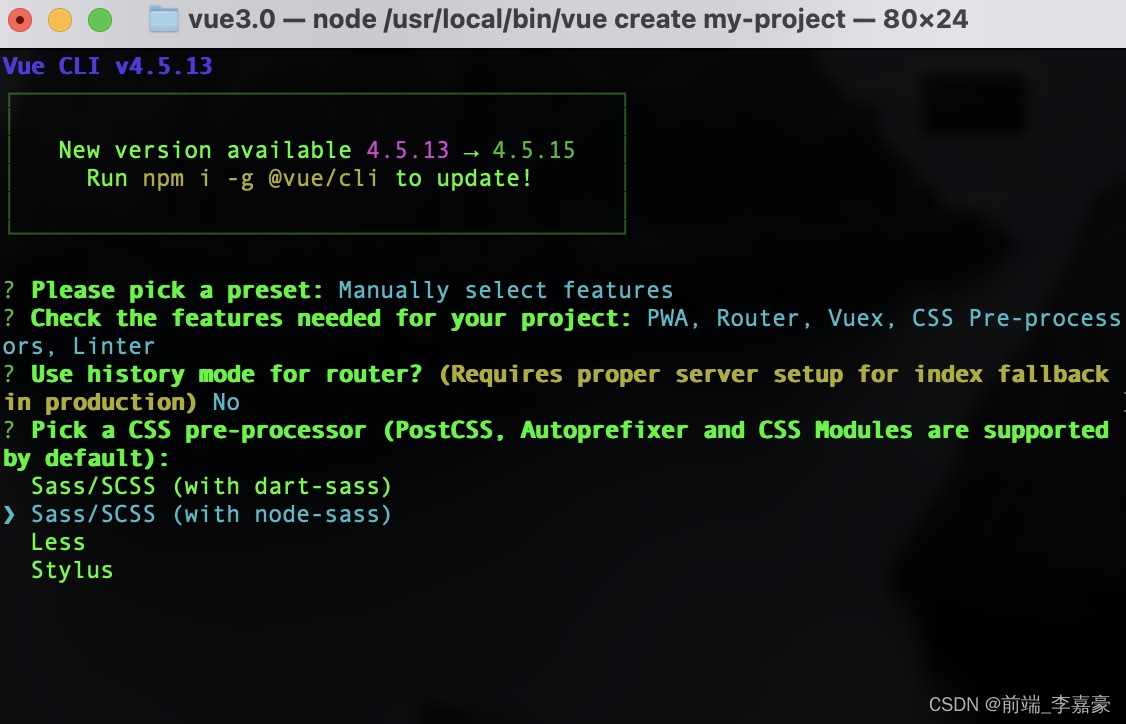
Router
路由是否使用history模式,根据项目需求选择
CSS 预编译
这一步我选择的是node-sass预处理类型,根据自己项目需求去选择css预编译类型
ESLint 语法校验
? Pick a linter / formatter config: (Use arrow keys)> ESLint with error prevention only // 只进行报错提醒 ESLint + Airbnb config // 不严谨模式 ESLint + Standard config // 正常模式 ESLint + Prettier // 严格模式 TSLint (deprecated) // TypeScript格式验证工具 这一步也可根据项目需求自行选择 
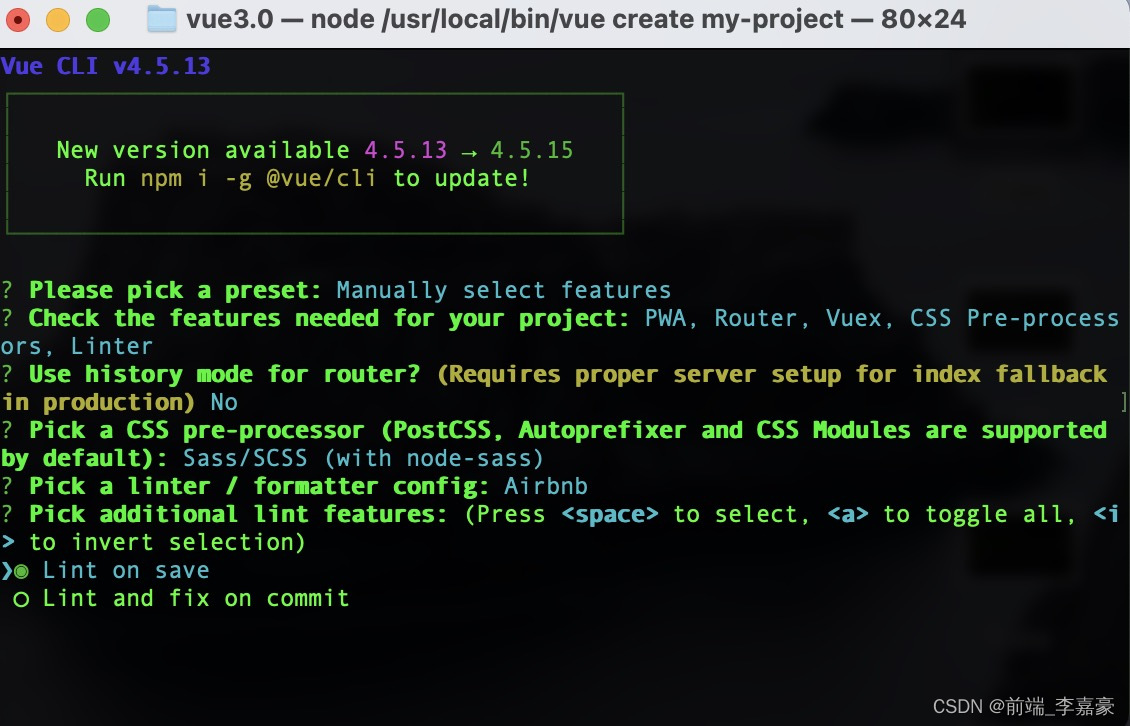
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)>(*) Lint on save // 保存时检测 ( ) Lint and fix on commit // 修复和提交时检测 选择校验模式,我选择了保存时做校验,也推荐大家选择保存的时候去做校验,也能及时的修改一些语法提示,比较方便去做语法调整 
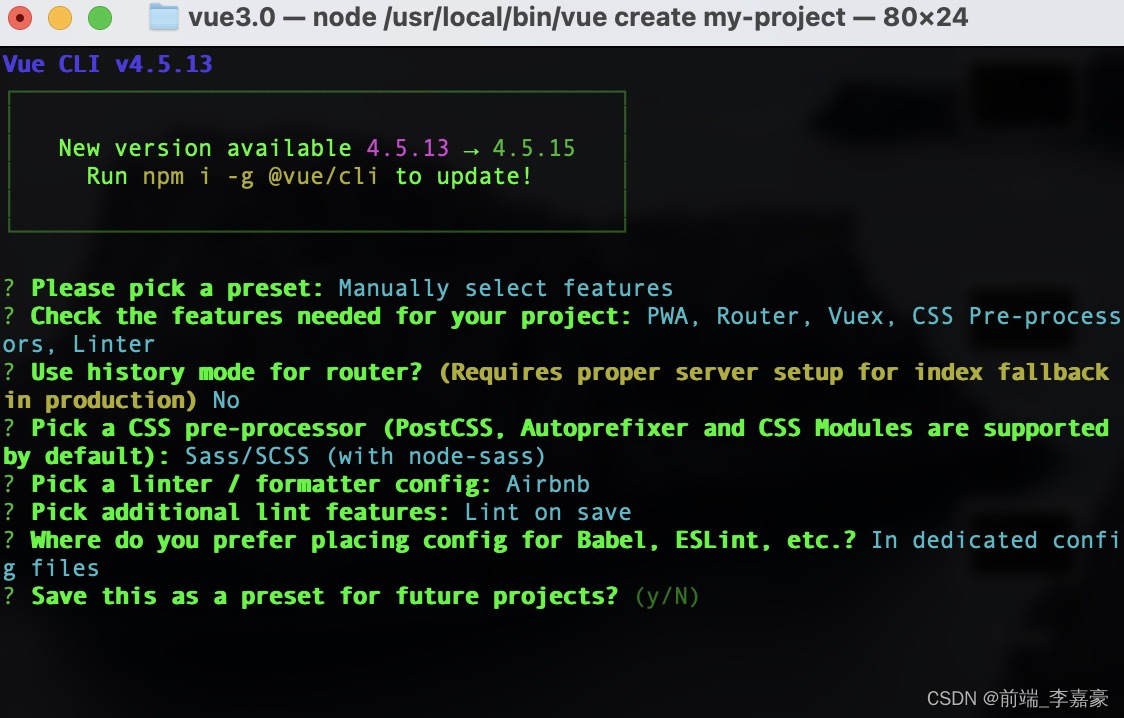
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)> In dedicated config files // 存放在专用配置文件中 In package.json // 存放在package.json中 选择Babel, ESLint等自定义配置的存放位置。这里建议大家选择第一个 
是否保存当前选择的配置项,如果当前配置是经常用到的配置,建议选择y存储一下当前配置项。 
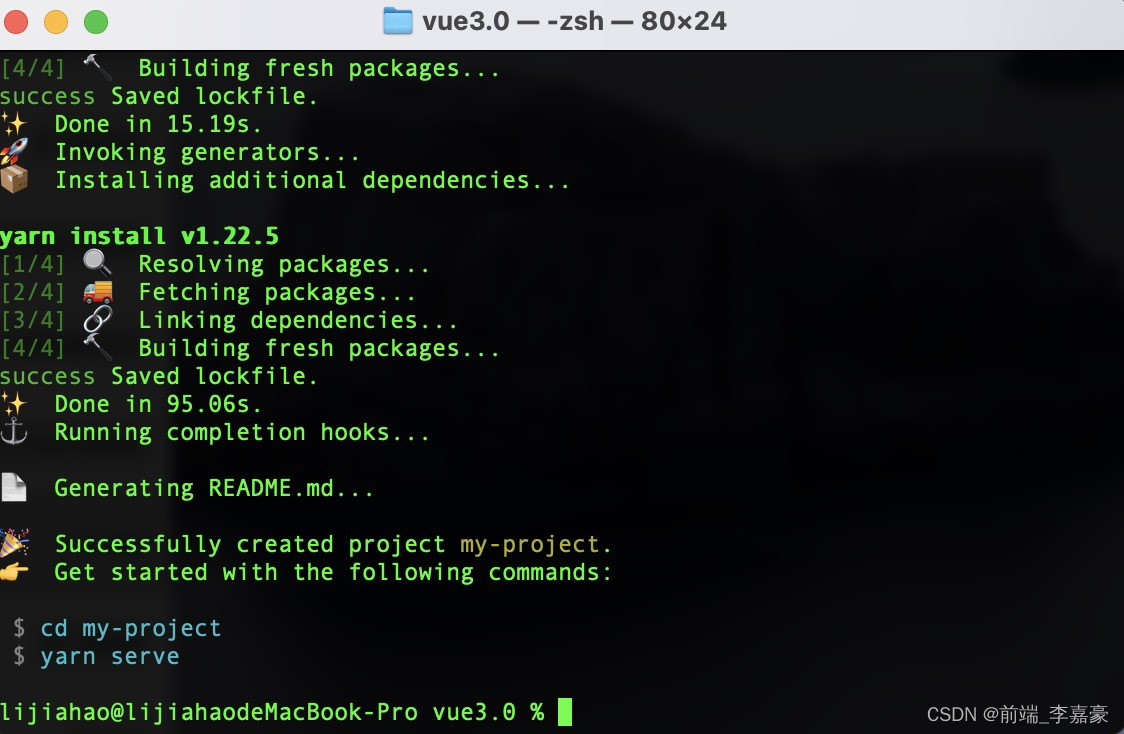
运行项目到这一步我们的项目就已经搭建好了根据提示,我们运行一下项目。 

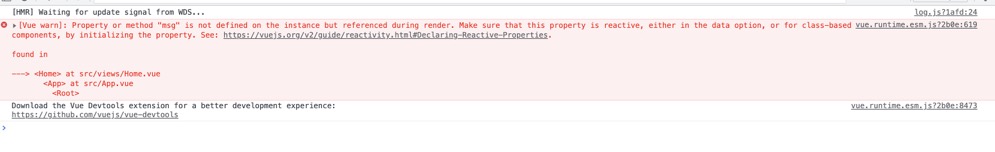
升级vue项目已经跑起来了,这里我们要敲黑板了,如果现在我们直接用3.0的语法去开发的话,会出现一个问题, <template> <div class="home"> {{msg}} </div></template><script>import { toRefs, reactive } from 'vue'export default { name: 'Home', setup: () => { const state = reactive({ msg: 'Hello World' }) return { ...toRefs(state) } }}</script>我们直接渲染msg页面会一直给我们报错说,msg变量没有初始化 
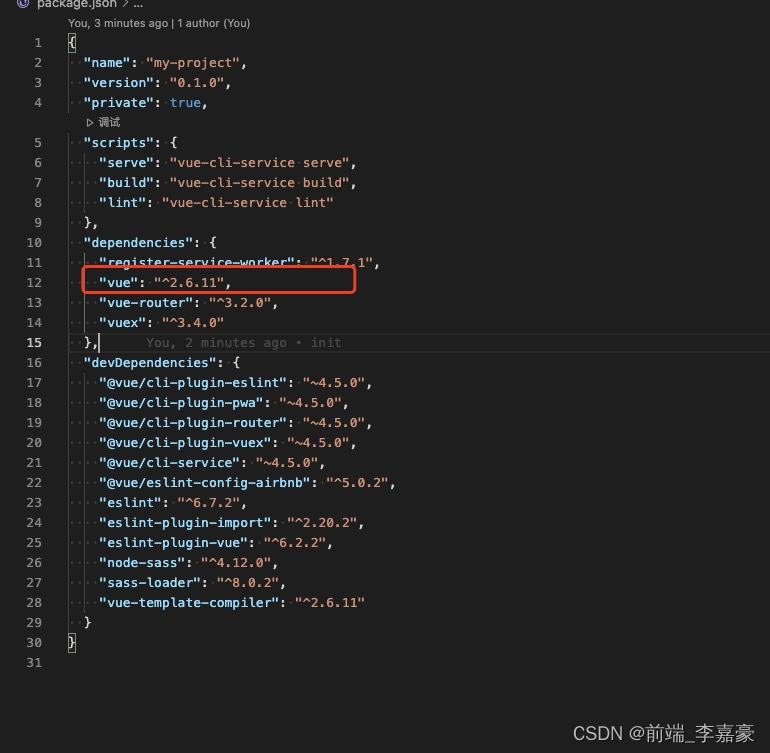
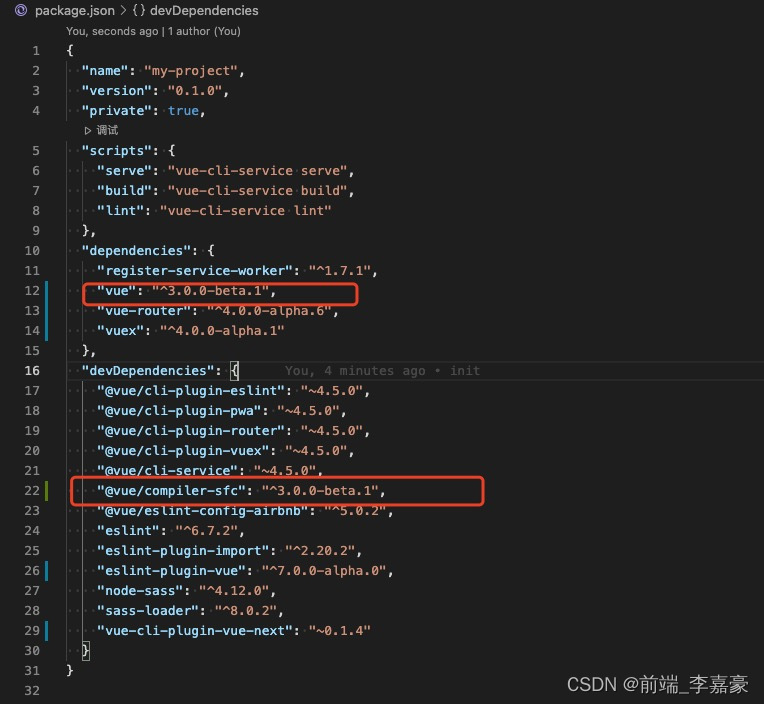
到这里我们不急,在看一下package.json,查看一下vue的版本,为什么不支持3.0的语法,结果问题还真在这里 
果然还是2.xx的版本号,那么我们升级一下版本 vue add vue-next
升级完之后我们在看一下package.json,果然已经是3.0.0-beta.1版本 
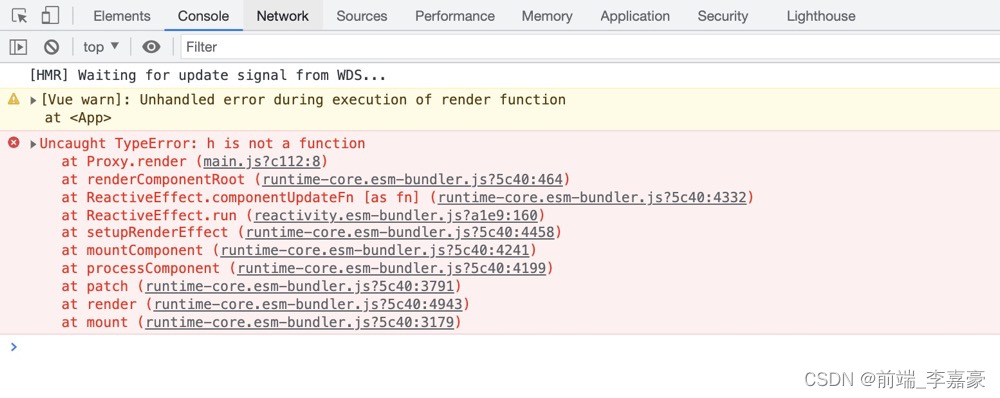
升级好,这下我们在yarn serve在运行一下我们的项目 
果然现实总是啪啪的打脸,还是没跑起来,我们根据报错去看一下min.js import { createApp} from 'vue'import App from './App.vue'import './registerServiceWorker'import router from './router'import store from './store'createApp(App).use(router).use(store).mount('#app')我们稍作调整,不出所料我们的项目已经正常运行了!我们定义的msg字符串也渲染到了页面上。 
到此我们就跑通了我们的第一个vue3的项目
三、vue3.0相比vue2.0改进和新特性1.相比于vue2.0,性能有了明显的提升;(据作者透露有了30%-300%的性能提升) 2.相比于vue2.0,打包体积明显的缩小;采用Tree-shaking support将无用模块剪辑,仅打包需要的,大大降低了打包的体积; 3.暴露了自定义渲染api,增加了可扩展性; 4.底层完全采用typescript重写,可以很好的支持ts; 5.新特性:增加组合式api( composition-api ),是我们可以以一种低侵入式的,更灵活的组合组件的逻辑;
总结到此这篇关于vue3.0项目快速搭建的文章就介绍到这了,更多相关vue3.0项目快速搭建内容请搜索51zixue.net以前的文章或继续浏览下面的相关文章希望大家以后多多支持51zixue.net!
下载地址:
JavaScript实现三种常用网页特效(offset、client、scroll系列)
Vue lazyload图片懒加载实例详解 |

