|
Flask项目这里为了演示的方便,我们就写一个简单的Flask项目,代码如下 from flask import Flaskapp = Flask(__name__)@app.route('/')def index(): return "Hello World!"if __name__ == '__main__': app.run(host="0.0.0.0", port=5000,debug=True)显而易见,就是一个非常基础的项目,当我们在浏览器输入网址以及对应的端口号的时候,会返回“Hello World!”内容。
创建DockerFile描述文件Dockerfile是一个放置在项目根目录下的描述文件,其中包含了一条条指令,有了这个文件,就可以创建出我们所需要的镜像。
编辑DockerFile文件Dockerfile是一个放置在项目根目录下的描述文件,其中包含了一条条指令,有了这个文件,就可以创建出我们所需要的镜像。
编辑DockerFile文件#设置python环境镜像FROM python:3.6# 设置src文件夹是工作目录WORKDIR /src# 安装相应的python库RUN pip install -r requirements.txtCOPY . .# 执行Python程序(网页程序主程序)CMD ["python3", "src/app.py"]
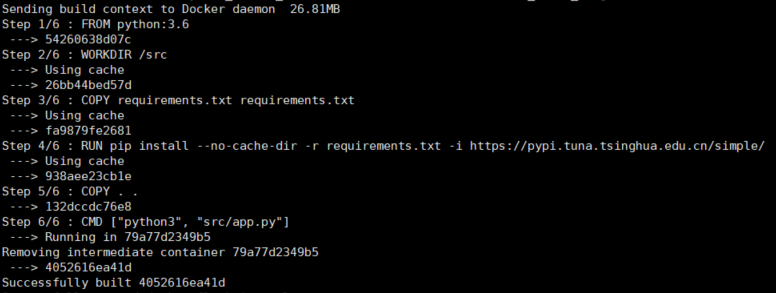
创建镜像我们进入到项目目录当中,先来查看一下当前的镜像 然后我们开始创建网页程序的镜像 docker build -t docker_flask_image . docker build命令主要是用于创建镜像,当中的参数-tag,-t 代表的是镜像的名字及标签,

运行镜像容器 使用docker run命令基于镜像运行一个容器 其中常用的参数有 -d 代表容器在后台运行,不是基于前台运行--name 代表执行容易的别名-p:用于配置宿主机与容器的端口映射
命令行如下 sudo docker run -d --name flask_web -p 5000:5000 docker_flask_image
测试实践最后我们在浏览器中,访问一下该网页,要是你用到的是远程服务器,则需要用到公网的IP,对应的端口号是5000 
可以看到网页访问成功了,出来一个“Hello World!”的页面,这样我们网页程序就成功部署在了Docker当中
下载地址:
docker
Docker网段和内网网段ip冲突导致无法访问网络的两种解决方法 |

