|
1. compose配置文件docker-compose.yml services: node_app: image: dockerproxy.cn/node:lts-bullseye-slim container_name: node_app networks: macvlan_net: ipv4_address: 192.168.2.3 # 挂载的卷标 volumes: - app:/app # 工作目录 working_dir: /app # 自动重启 restart: always# 卷标volumes: app:# 网络networks: macvlan_net: external: true
2. 查看卷标查看docker已经存在的卷标,发现存在卷标node_app
DRIVER VOLUME NAMElocal node_app
3. 问题初步探讨在compose配置文件中,卷标app会被自动重命名为node_app,而恰好上次使用的卷标没有清理,冲突了
4. 初步尝试- 删除旧的卷标node_app
- 使用旧的卷标,compose的卷标配置应当改为如下
# 卷标volumes: node_app: external: true
5. 依然无法启动以最简单的配置文件运行容器, 依然无法启动
services: node_app: image: dockerproxy.cn/node:lts-bullseye-slim container_name: node_app working_dir: /app restart: no 然后我换了一个容器名称(test),用docker ps -a,名称没问题是test
但是奇怪的是用docker compose exec test bash,却发现找不到test,但在exec后用tab键自动补全的竟然是node_app
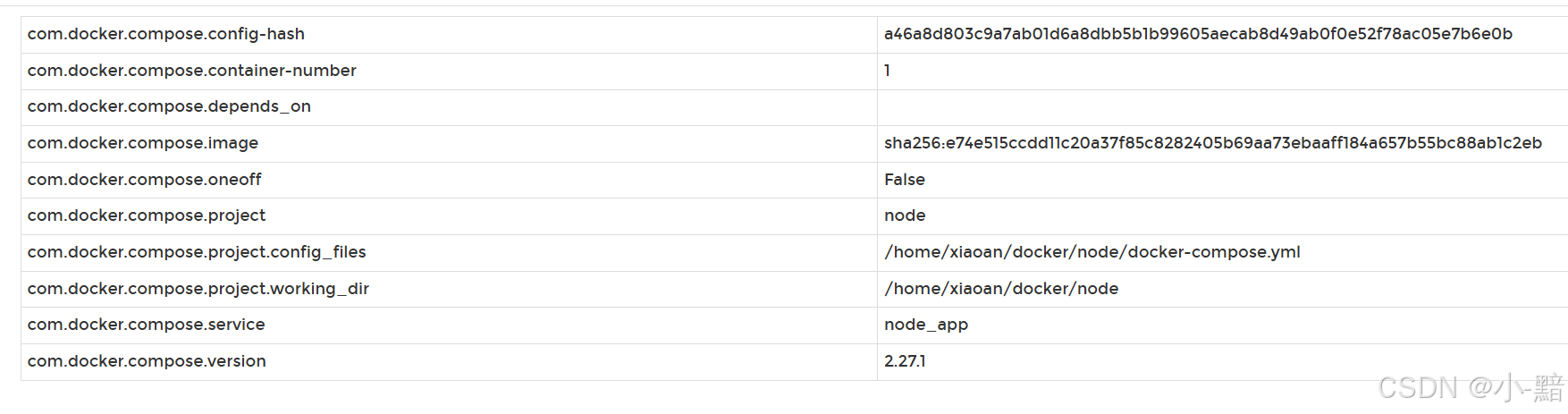
匪夷所思,我查看了所有容器并没有这个容器啊,整个dokcer除了我要用到的卷标名称为node_app意外,没有其他相关的名称了,但是我也没挂载它呀 用portainer查看以下该容器的信息 
发现两个奇怪的点
com.docker.compose.project的值是node
com.docker.compose.service的值是node_app,
这不是我最最最开始使用的镜像名和容器名称吗?也是容器默认的名称
6. 解决方案最后从【Docker】解决docker-compose启动的容器一直处于restarting状态的问题文章中获得该方法 该参数作用简介: 交互式操作: 如果您运行一个需要用户输入的交互式应用程序(例如,使用 bash 或某些 CLI 工具),设置 tty: true 将允许您与该应用程序进行交互。没有这个设置,您可能无法获得正确的输入输出体验。 增强输出格式: 某些程序(例如日志查看工具或某些编程语言的 REPL)可以利用 TTY 来生成更友好的输出格式。例如,带颜色的输出通常依赖 TTY 的存在。 保持会话活跃: 有些应用程序(如一些长期运行的进程)可能需要一个 TTY 来保持活跃。如果没有 TTY,应用可能会提早结束或进入休眠状态。
7. 结论那么这下似乎就明白了,似乎全是镜像的问题,compose会读取镜像的默认项目名和服务名作为堆栈和容器名称,加了contianer_name也没用,然后就是镜像是精简版的,所以默认是一次性运行,必须加上tty:true来维持运行
8. 参考文章[1]【Docker】解决docker-compose启动的容器一直处于restarting状态的问题
下载地址:
docker-compose启动的容器一直处于restarting状态的问题解决
nginx指定conf文件路径的方法详解 |

