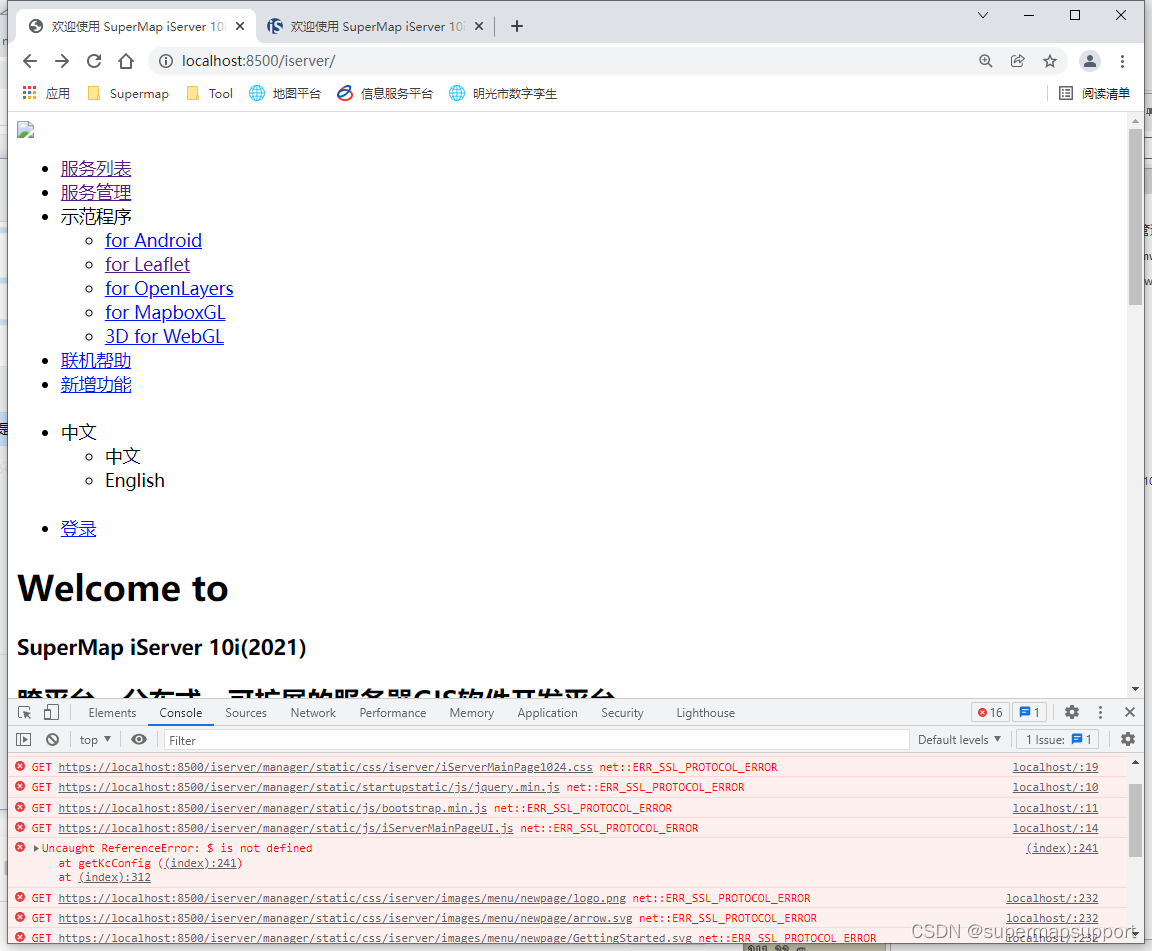
| 背景:最近很多小伙伴使用Nginx代理iServer,将HTTP协议成HTTPS协议,但是可能会出现以下几种情况:(1) 图片、js、css等静态资源无法加载 
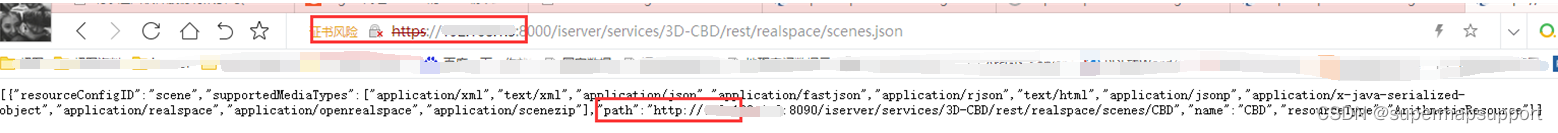
(2)代理后页面跳转回HTTP协议 
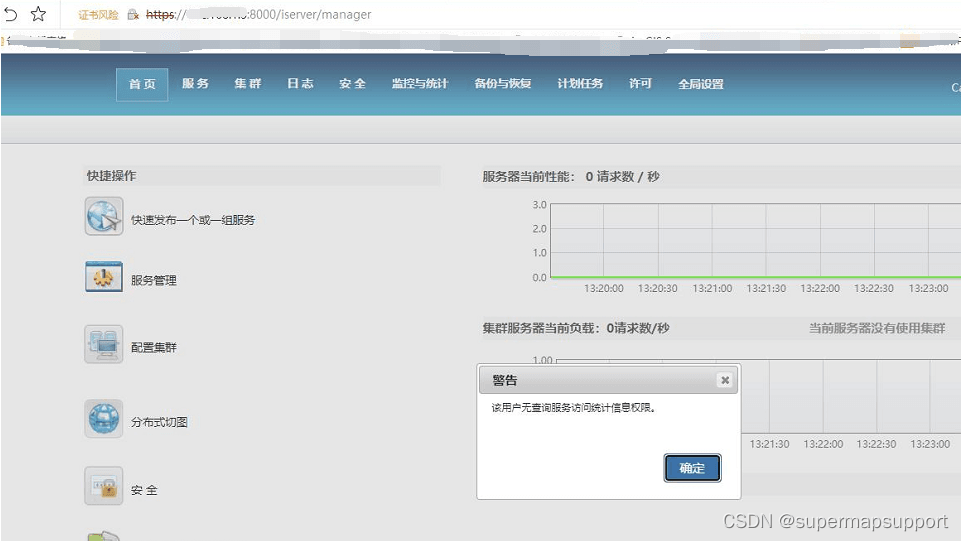
(3)代理后访问服务管理界面提示“该用户无查询服务访问统计信息权限” 
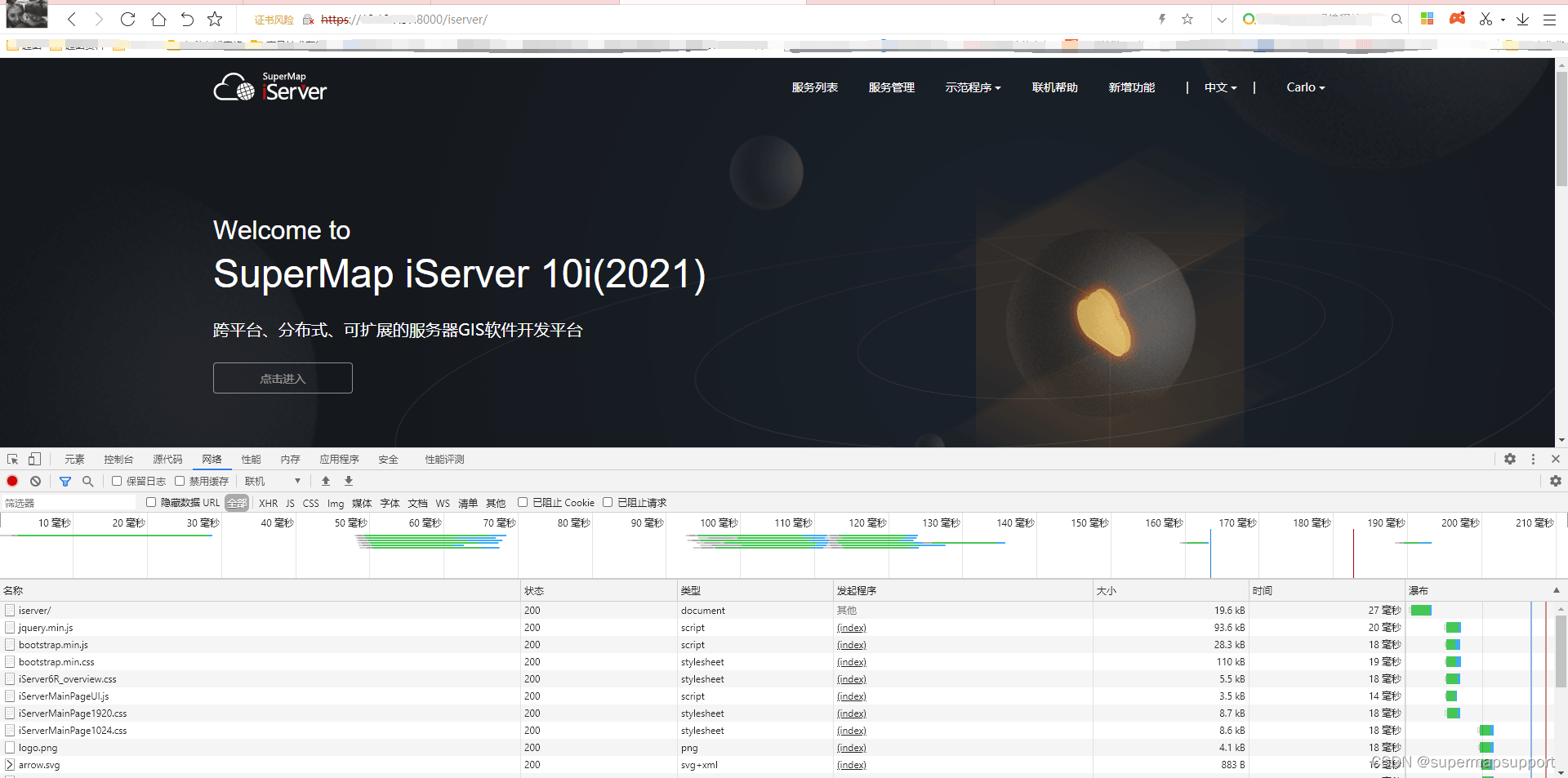
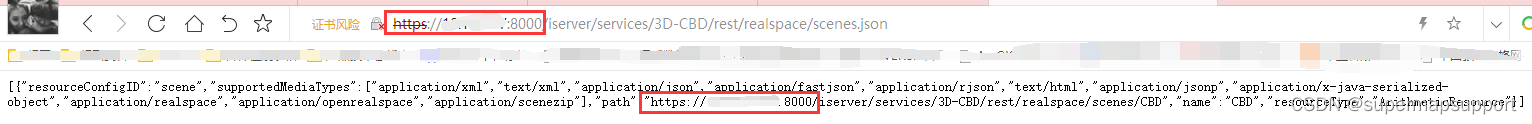
针对上述情况应该如何解决问题呢?其实这些问题都是因为代理后丢失https协议,导致请求变成http,下面我将详细讲解如何避免这个问题。本文采用的OpenSSL去生成公钥和私钥。生成密钥的方式可以参考博客(Nginx代理iServer的HTTP协议成HTTPS)介绍得比较详细,在此就不做多余的说明了。首先我们需要引入一个Nginx知识:sub_filter模块为Nginx官方自带的模块,功能为替换掉返回给客户端数据的指定内容。需要使用该功能时只需要在编译时添加对该模块的支持,便会编译到Nginx的内核。本需介绍的方式就是利用sub_filter将HTTP替换成HTTPS。sub_filter语法包括:sub_filter_types:*; 需要替换的类型,如text/htnl text/plain application/ javascript等,以空格分隔,默认只查找文本型文件;sub_filter_once: on/off; 是否只替换一次,on是开启此功能,off是关闭——默认值是on;sub_filter: xxx1 xxx2; 前面的参数为原始内容,后面的参数为替换后的内容。Nginx配置说明: # https配置 server { listen 8000 ssl; server_name ip; ssl_certificate nginxRSAcert.pem; ssl_certificate_key nginxRSAcert.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { proxy_pass http://ip:8090; proxy_set_body $request_body; proxy_set_header Accept-Encoding ""; proxy_set_header Host $host:8000; sub_filter_once off; sub_filter_types *; sub_filter 'http://ip:8000/iserver' 'https://ip:8000/iserver'; } }结果验证:(1)图片、js、css静态资源正常加载 
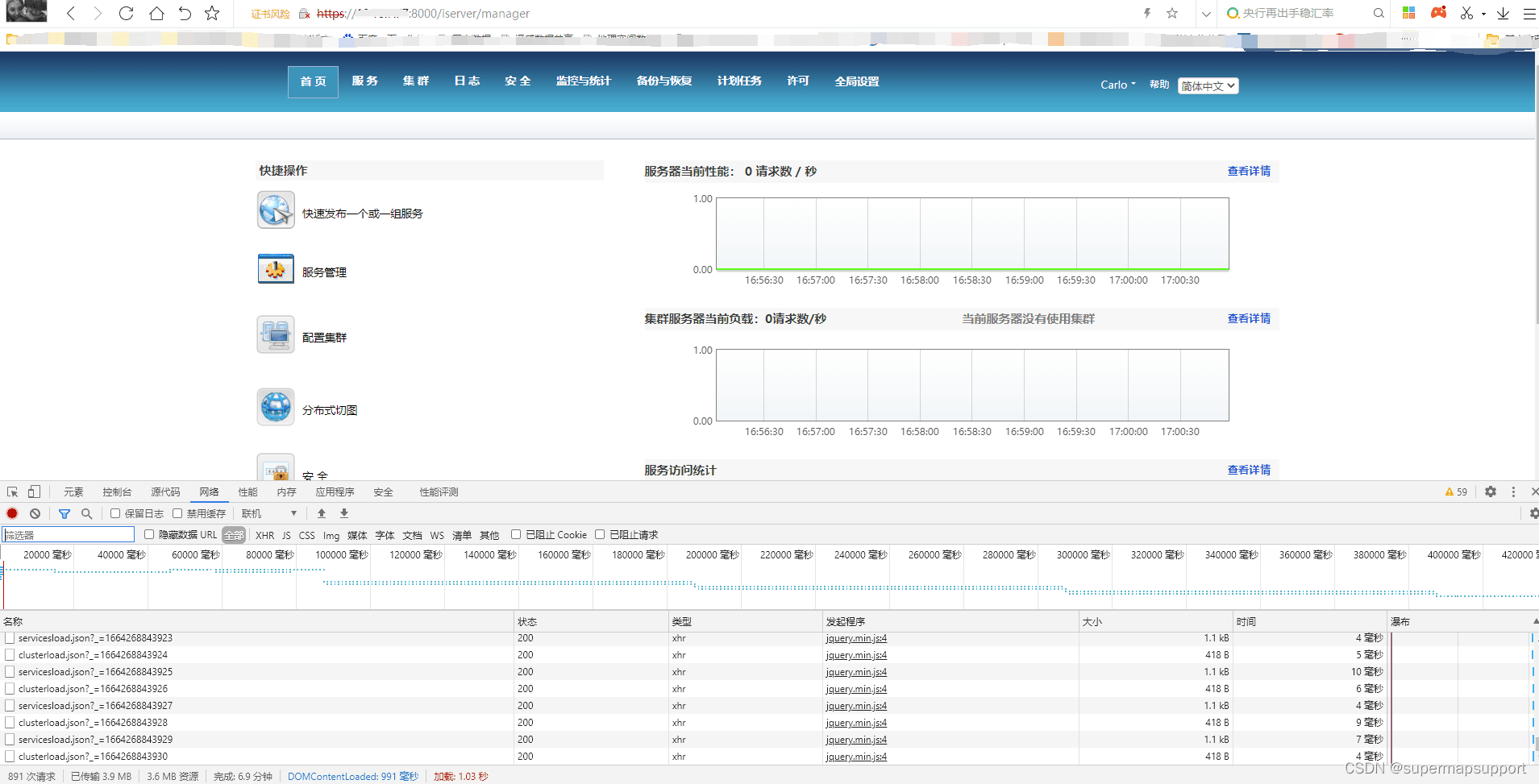
(2)代理后页面跳转回均为HTTPS协议 
(3)代理后访问服务管理界面正常 
本文转自 解决Nginx代理iServer的HTTP协议成HTTPS后页面出现跳转回HTTP协议的情况_nginx代理总是跳转登录页面 https://blog.csdn.net/supermapsupport/article/details/127074609
下载地址:
使用Dockerfile构建自定义镜像的操作步骤
一些常见的精简Docker |

