这篇教程Photoshop打造3D金属反光效果文字写得很实用,希望能帮到您。
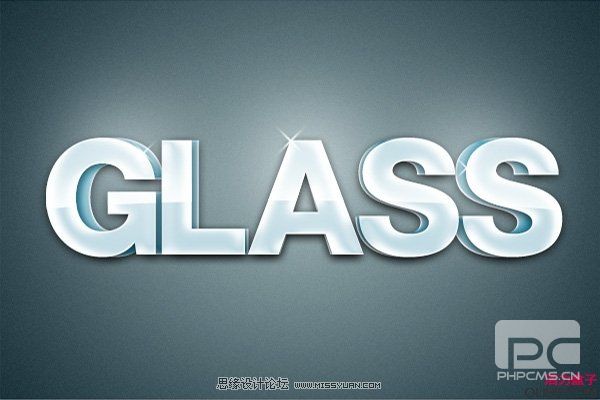
最终效果 
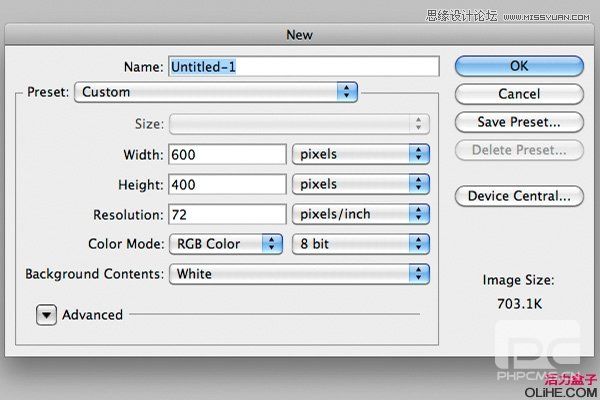
教程细节 步骤1 创建一个新文件,使用600 * 400px。 
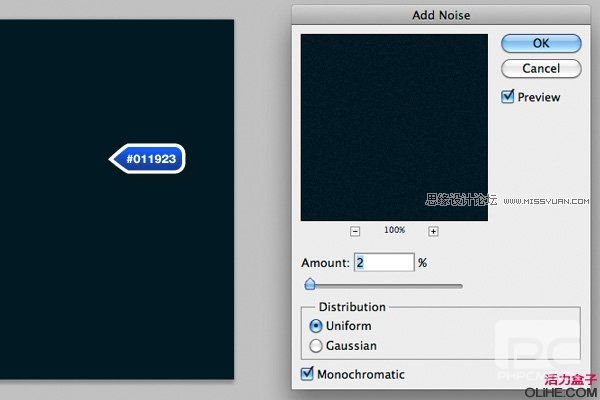
步骤2 用颜色#011923填充背景。现在,添加一些杂色,去滤镜>杂色>添加杂色。2%就OK了。 
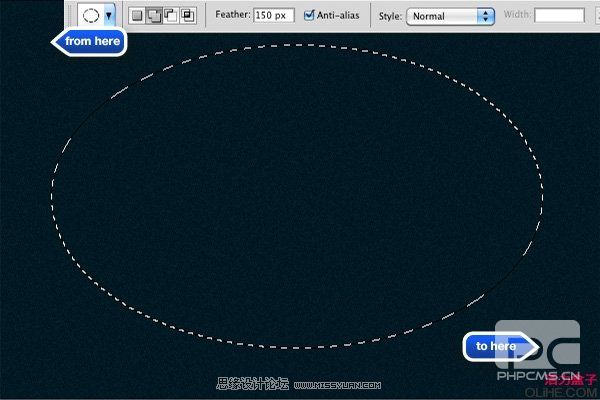
步骤3 创建一个新层,并选择椭圆选框工具(M)。添加150像素的羽化并拖动出一个如下图所示的形状。 
用白色填充选区,设置混合模式为线性减淡(添加),并把不透明度降低到90%。 
步骤4 选择一个看上去不错的加粗字体。我使用的是Helvetica Neue LT Std 85 Heavy,但你可以用任何你喜欢的字体。设置其大小为160像素,并用白色填充。 
复制文字,设置一个较深的颜色。把较深的文本放在原始层的后面,使用变换工具(T)调整宽度如下图所示。 
Photoshop在水泥墙上制作金属效果文字
Photoshop打造精致荧光特效文字 |

