这篇教程Photoshop制作漂亮的水晶音符图标教程写得很实用,希望能帮到您。
本教程的效果有点类似气泡的半透明的效果。制作的方法就是要找出图形高光部分的选区,然后填充白色,再用蒙版等涂出边缘的过渡即可。原理比较简单,不过制作的时候复杂很多,需要注意好高光的层次和透明度。最终效果 
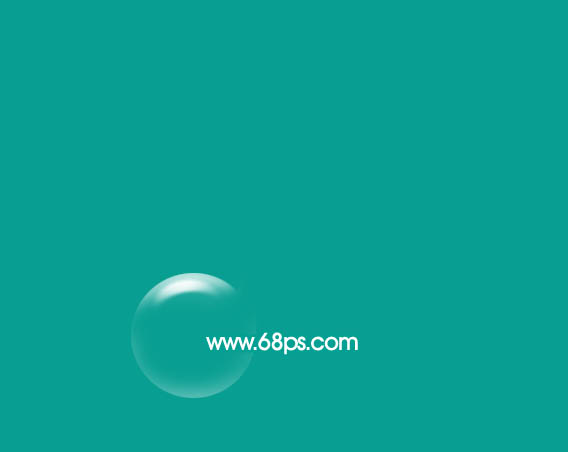
一、新建一个800 * 600像素的文档,背景填充颜色:#02A092,新建一个图层,命名为“音符”,用钢笔勾出音符的路径,转为选区后填充白色,如下图。 
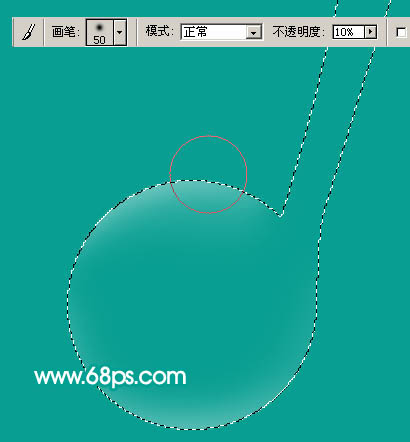
二、保持音符选区,把“音符”图层隐藏。新建一个图层,选择画笔工具,画笔不透明度设置为:10%左右,然后在音符底部的圆形选区边缘涂抹,加一层淡淡的透明白色,如下图。 
三、新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化6个像素后填充白色。调出“音符”的选区,按Ctrl + Shift + I 反选选区,按Delete 删除多出部分,效果如图4。 

四、新建一个图层,用钢笔勾出图5所示选区,按Ctrl + Alt + D 羽化3个像素后填充白色。按Ctrl + D 取消选区后,加上图层蒙版,用黑色画笔把两端涂点透明效果,如图6。 

Photoshop制作蓝色梦幻效果的霓虹字教程
Photoshop制作简单的蓝色光晕特效教程 |

