这篇教程Illustrator绘制时尚多彩的网站LOGO教程写得很实用,希望能帮到您。
作者最近接到一个任务,给一个网站设计新LOGO。任务完成后,他将这次设计LOGO的过程分享出来,学习如何从最普通的正圆里变化出独特的LOGO,还有特殊的配色技巧,一步一步跟着做起来吧。 教程源文件:时尚字体风格的网站LOGO教程源文件 前言 在做网页设计时,难免会遇到将LOGO一并设计的时候。因为客户往往很少拿原来的印刷版的LOGO再投入使用了,过时的设计也不符合新的网页风格。因此,这也给UI设计师们一项新的挑战:怎样给网站设计新LOGO? 2015年,飞屋睿的教程开启了关于logo设计的系列,对于图形的热爱一直都很赤忱,鲜有佳作,但总是要努力。不管怎样,我把自己所学到的再分享给大家,最希望看到的就是大家能从中受益。 这个LOGO设计来自于最普通的几何正圆,由于英文字母的圆滑外形,通过一些修饰,就能用圆形来打造出独特的文字标识效果。 
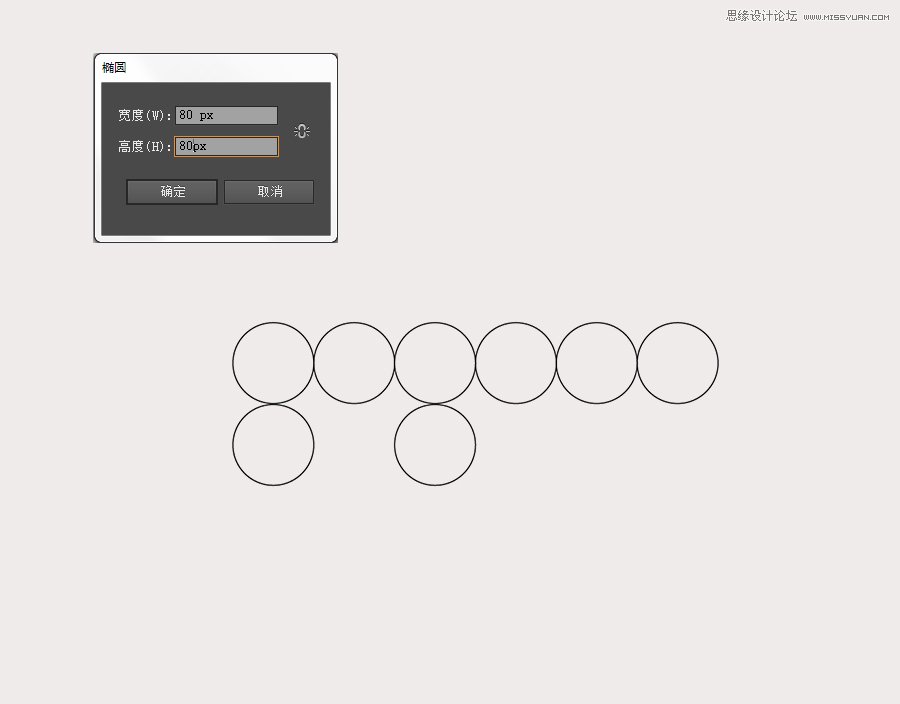
一、绘制草图 一般而言,LOGO设计前,除了先要将其要传达出的信息理解透彻外,还要在草稿纸上,反复尝试各种形式。我将这个过程称之为“找感觉”。我们没有办法凭空就能设计出最优的版本,那么前面试错的过程尤为重要。 二、绘制线性图 草图其实只是一个前期的概念化的过程,细节则放到实际制作过程中去表现。在此,我省略了草图绘制的过程。 打开AI软件,新建一个文档,800px*600px。由于是矢量图形,因此大小可以任意。 使用椭圆工具,画出一个80px*80px的正圆。这里点选椭圆工具后,在画笔上双击两下就能弹出椭圆工具对话框,高度和宽度设置为相应的数字,点击确定即可。然后将这个圆,按住ALT键,复制7份,排列成下图的形状。 
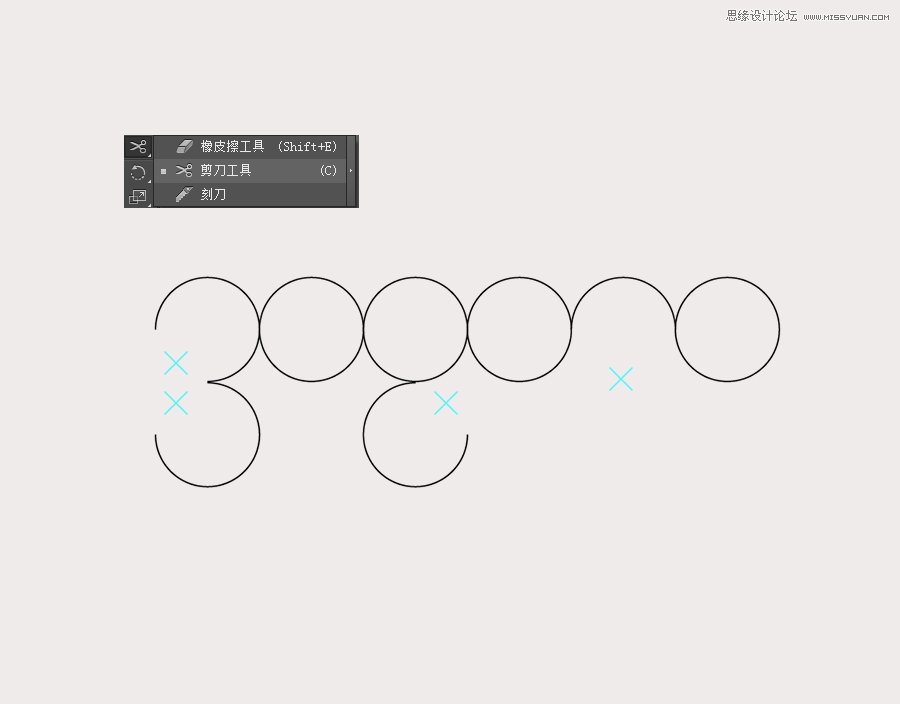
运用剪刀工具,先剪掉圆的部分曲边。剪刀工具的用法十分简单,选中相应的路径,点选要剪掉的曲边部分的两端,然后再选中这个曲边,删除。 
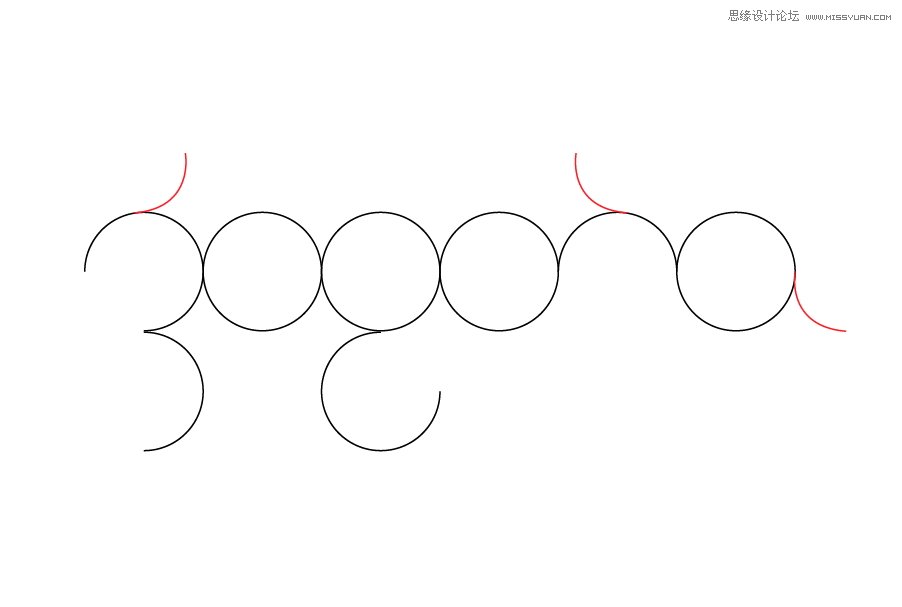
使用钢笔工具,在已有的圆形路径上对其中一些部分添加一些路径,让圆形更倾向于字母的外形。 
Illustrator绘制复古典雅风格的花朵花藤
Illustrator绘制时尚多彩的圣诞节火鸡 |

