这篇教程Illustrator制作透明效果的烧瓶图标写得很实用,希望能帮到您。
在今天的AI实例教程中我们将一起来学习制作化学烧瓶图标的方法,加成是一篇国外翻译教程,制作过程介绍的比较详细,制作难度也不大,适合初中级AI学习者学习制作,希望教程介绍的内容对朋友们的AI学习有所帮助! 我们先来看看制作完成的效果: 
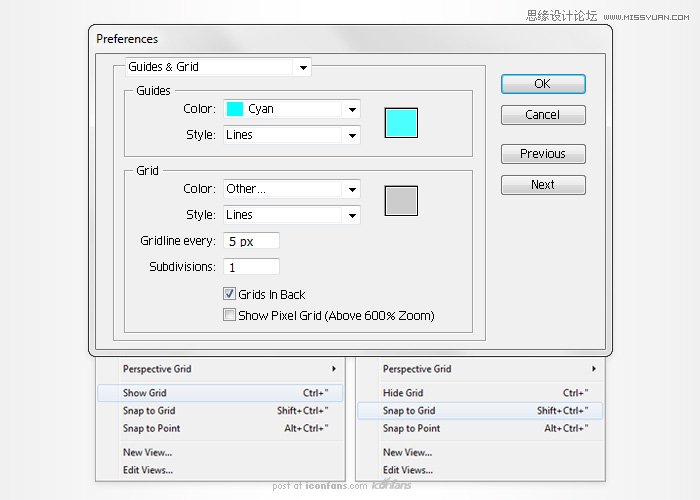
下面是具体的制作步骤介绍: 步骤01 为300px的文件创建一个300。首先,启用的网格(视图">"显示网格")和对齐到网格(视图>对齐到网格)。接下来,你需要一格每5px。转到编辑>首选项>指南>电网,在网格线进入每一个细分的框框和1。您还可以打开"信息"面板("窗口">"信息)与形状的大小和位置的实时预览。不要忘了更换计量单位像素编辑>首选项>单位>一般。铝这些选项将大大提高您的工作效率。 
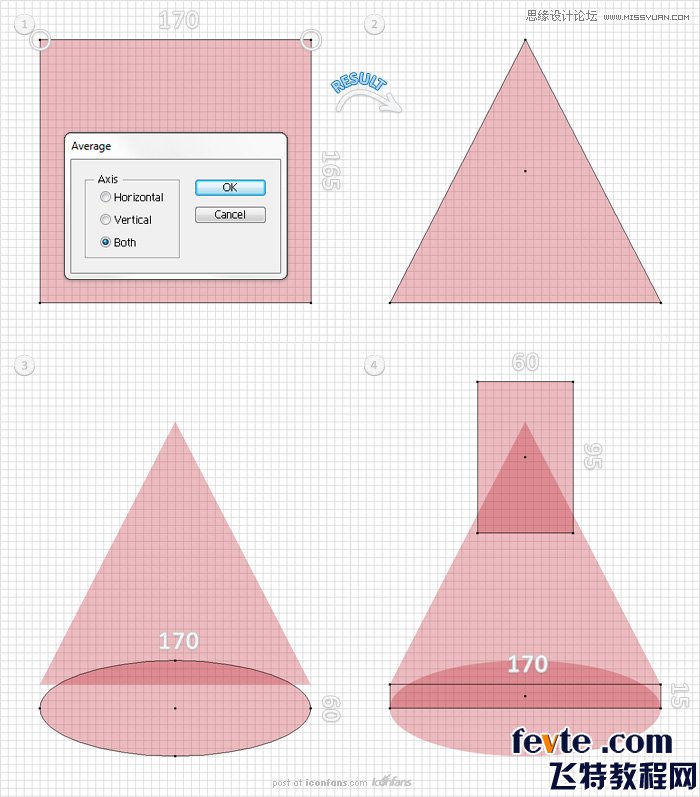
步骤02 首先,到"外观"面板删除中风的颜色。接下来,选择矩形工具(M)和165px的形状,创造了170。我充满了红色和我降低其不透明度为30%,所以,你可以看到网格更容易。这不是做相同的,但绝对必要的,它可能是有益的,如果你在Illustrator新。保持专注于这种新鲜的形状和抢直接选择工具(A)。选择顶部锚点和去对象>路径>平均。检查这两个按钮,然后单击确定。在第二幅图像显示您的矩形变成一个三角形。继续用椭圆工具(L)。60px形状创建170个,并把它显示在第三个图像,然后重新选择矩形工具(M),并创建两个新的形状。首先,创建一个170 15px形状和放置在底部区域,然后再创建60 95px形状和放置在顶部区域(在最终图像所示)。 
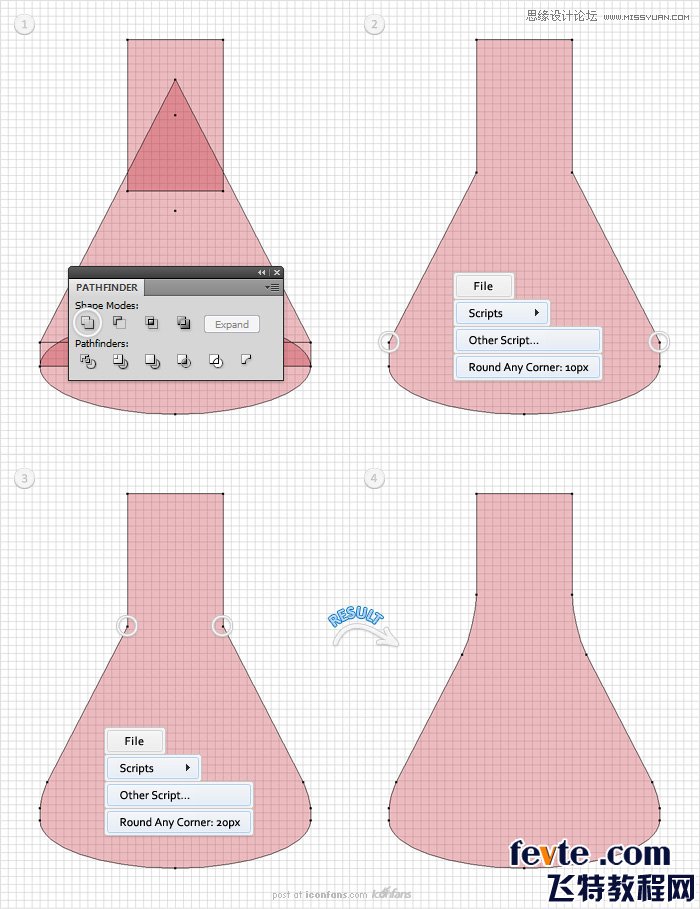
步骤03 选择在上一步中创建的形状,然后单击"携手探路者面板按钮。接下来,您需要添加形状的离散圆度效果。回合的任何一个角落脚本将这个派上用场。将它保存到您的硬盘驱动器。现在抢的直接选择工具(A)。选择第二幅图像中强调这两个锚点点,转到文件>脚本>其他脚本。打开多哈回合谈判的任何一个角落的脚本,输入10px半径,然后单击确定。继续使用直接选择工具(A)。选择这两个锚点,在第三个图像点突出,转到文件>脚本>其他脚本。打开多哈回合谈判的任何一个角落的脚本,输入一个20像素的半径,然后单击确定。最终的形状应该像在第四图像 。转到"图层"面板中,双击这个形状和它命名为"返回"。 
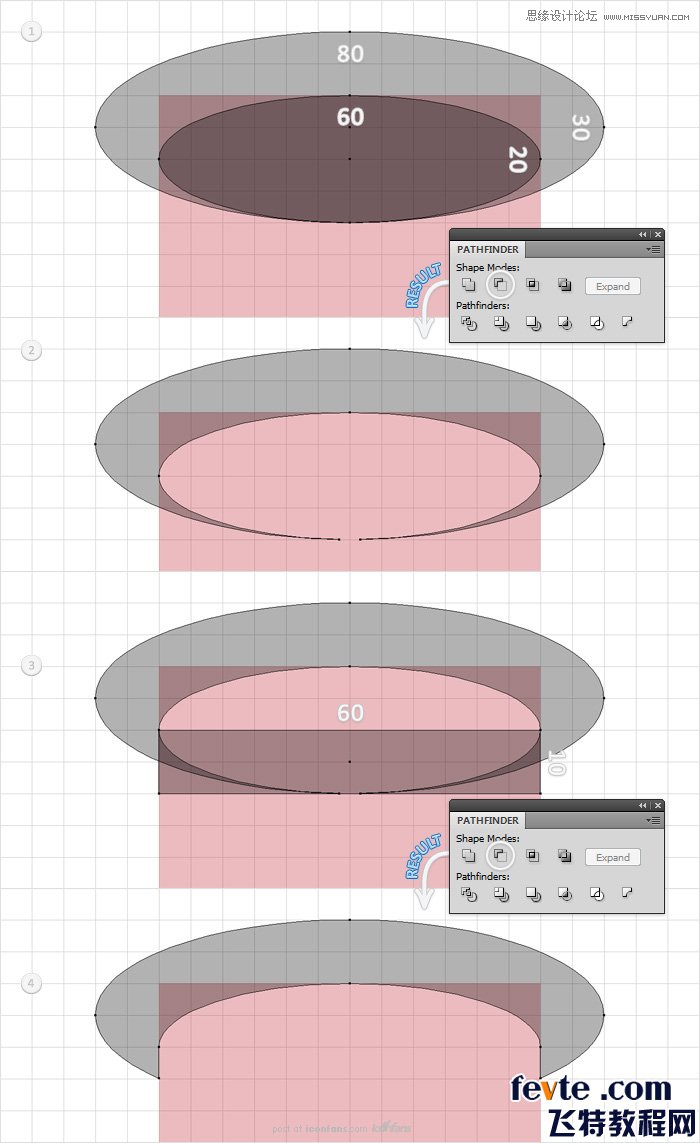
步骤04 对于下一步的重点上的"后退"的顶部区域。选择椭圆工具(L),创建两个新的形状,将它们放置在第一幅图像显示。大而小,应该是60,宽20像素高大宽,80px,30px高大。选择这两个椭圆形,然后单击"从探路者"面板的负接待按钮。由此产生的形状,看起来应该在第二个图像。切换到矩形工具(M),创建60和10px的形状把它作为第三图像显示。选择它与其他的,新鲜的造型和点击面板从探路者负接待按钮。由此产生的形状,看起来应该像在第四的形象。将它命名为"顶"。 
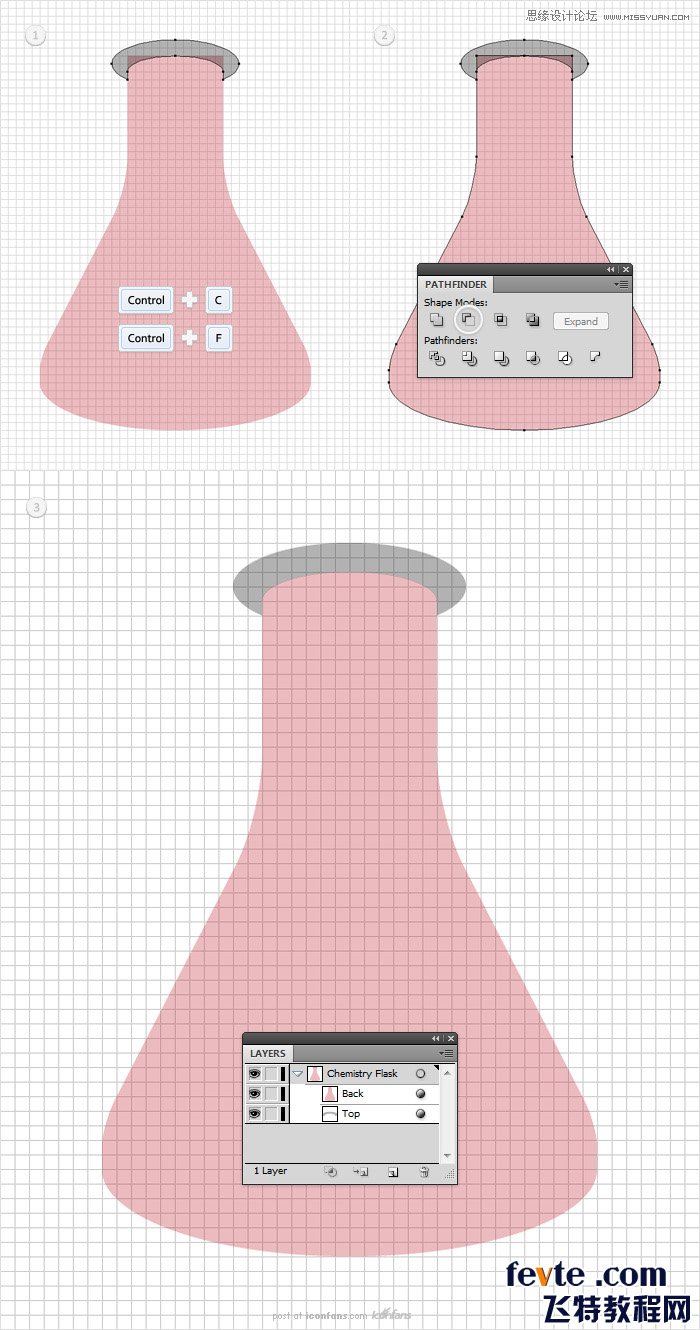
步骤05 选择在上一步中创建形状,并在前面的副本(控制+控制+ F)。选择"返回"这个副本,然后单击"从探路者"面板的负接待按钮。由此产生的形状"后退"的名称。现在,你应该有两个形状图层面板:"后退"和"顶"。 
Illustrator绘制矢量风格的中国花鸟画
Illustrator绘制艺术感很强的剪纸效果 |

