这篇教程Illustrator制作2012龙年插画教程写得很实用,希望能帮到您。
这个教程是使用Illustrator完成制作的,不会illustrator的同学看看就可以了。希望大家喜欢这次的作品,也欢迎提意见。 
第1步 在illustrator新建文档,大小为1024×768像素,横屏。其他尺寸当然也是可以的。用文字工具写下"龙年2012",字体我用的楷体,因为我需要的是繁体,而很多中文字体不支持繁体,所以我就没有太纠结字体的选择。 
第2步 创建字体轮廓,然后将描边设置为3pt,颜色纯黑,在描边窗口中将转角方式改为圆角。 
第3步 扩展整个外观。打开路径选择器,直接点选交集(下图最上面第一个),这样将加粗了的字体转化为简单矢量图形。 
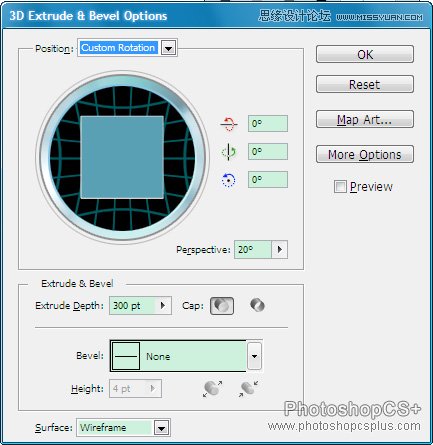
第4步 将文字复制一次,按ctrl+F直接粘贴在上面,然后在层里将其隐藏。选中复制的文字,去效果>3D>挤压和倒角,数值设置如下: 
第5步 扩展3D图形外观,然后右键取消其编组。 
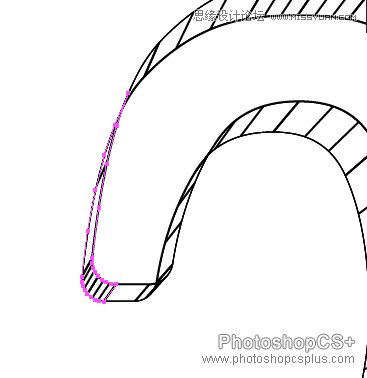
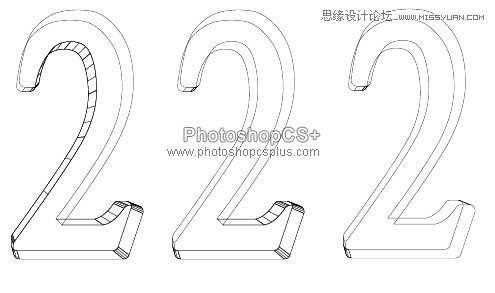
第6步 现在要逐字进行处理,目的是减少线框数。以2012中的第一个2为例。考虑到透视是右方视线。选中最左边的线条,然后在路径查找器点交集。 
点后的效果如下,去掉了部分线条: 
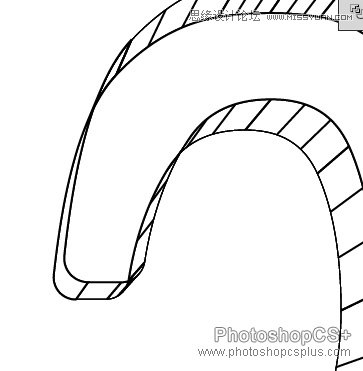
第7步 继续处理,需要将一些线条删除。 
Photoshop制作立体效果的正方形迷宫
Illustrator绘制糖果镂空效果艺术字教程 |

